ちょっと事情があって、iPadだけ【iOS7】に
バージョンアップした・・。
とまあ、したはいいのだが、これが結構面倒な
事となる・・┐('~`;)┌
今回の【iOS7】から奥行きを再現するために、
【Parallax Effect(視差効果)】
といった機能が搭載されたのだが、いやいや、
これがひどいもので、従来の壁紙をそのサイズを
普通に使ってくれればいいのに、まるで10年前
の液晶の画像みたいに、ズームされ勝手に汚い
画像に変わってしまうのだ・・_| ̄|○
で、ネットを調べてみると、
********************************
設定→一般→アクセシビリティ
→「視差効果を減らす」をON
********************************
で大丈夫という事だが、やってみても、スームの
度合いが少し減らされるくらいで、10年前の液晶
の画像みたいな状態は改善はされない・・(-_-;)
これじゃ、Retinaディスプレイの良さが何も
感じられない壁紙なので、もう面倒だから
作る事にした。凸(-""-)
いつもの個人的な備忘録代わりにちょっと
記載しておきます。
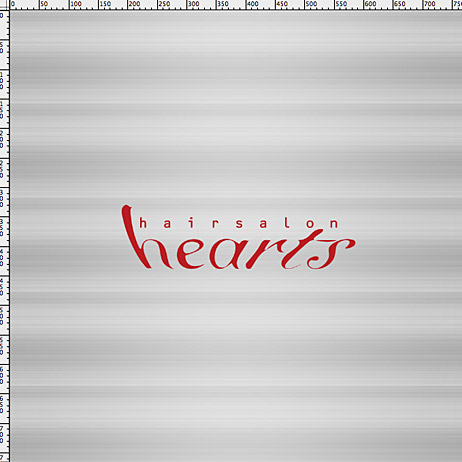
以前、作ってココで発表していた
「【iPad】メタリックなロゴ壁紙を作る」
を少しひねる事から始めてみる。
拡大される事を考えると、解像度の倍の
ファイルという想定の元、定規を出して
両サイド150mmの余白が空いていれば
ひとまず、iPadの画面からははみ出さずに
収まる・・で、無難に、
Photoshopで、
********************************
幅4000pixel
高さ4000pixel
解像度132pixel/inch
RGB
ペースト形式は「スマートオブジェクト」でペースト→配置
********************************
そこにスタイル→【brushed-metal-style】を
適当なレイヤーに塗りモードにしてから
ドラック&ドロップ
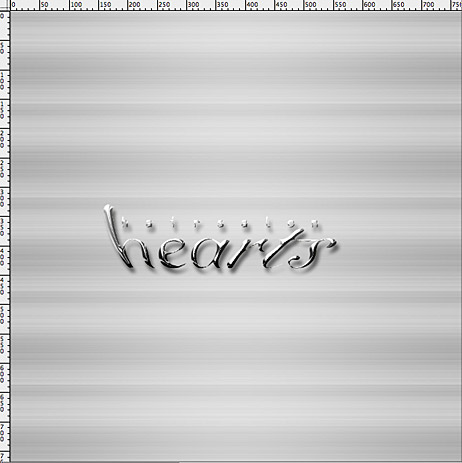
で、こんな感じ。
「【iPad】メタリックなロゴ壁紙を作る」
と、ちょっと変更した点は、ロゴと画像が大きくなったので、
「ベヘルとエンボス」で
********************************
深さ 500%
サイズ 60px
角度 120°
高度 50°
ハイライトモード スクリーン 不透明度100%
シャドウモード 乗算 不透明度60%
********************************
で、ちょっと明るく変え、作成した物を転送し、iPadの
壁紙にしてみると、なぜか右寄りになる・・(-_-;)
よくわからんが、仕様みたいなので、それに対応すべく、
少しずつずらしてみる。
結果、
幅4000pixel
高さ4000pixel
解像度132pixel/inch
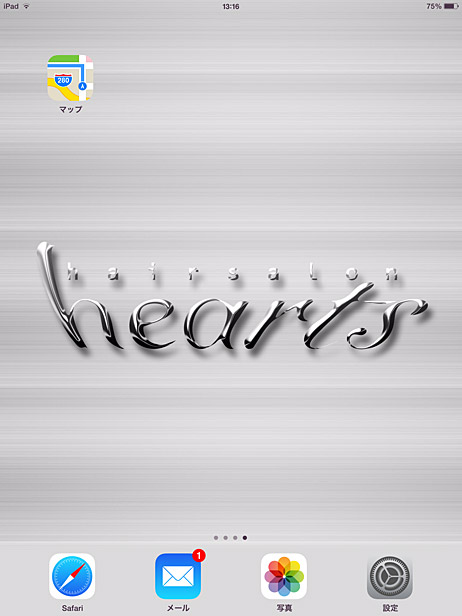
で、このロゴの大きさだと左150mmまで左にずらすと
ピッタリ収まりました・・が、左にこれだけずらして
いるのに、こんな感じでピッタリになるって・・_| ̄|○

こりゃ、壁紙をロゴや何か計算された棚みたいに
している人たちは大変だ・・(笑)
もうちょっと常識が当てはまる仕様にして欲しいねぇ・・
アップルさんよ・・(怒)