ある程度、店で使う用の【プロフェッショナルiPad】
に仕上がったので(笑)今度は、見栄えの部分の主張
をする事に力を入れる事にした・・(笑)
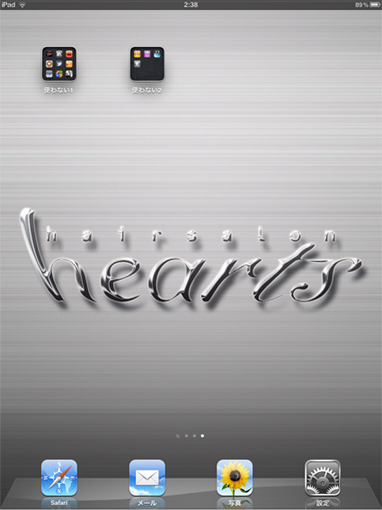
そう・・今回は【iPad】の壁紙を作ってみる。
やはりここは店のロゴにしたいところ・・。
そのまま、ロゴを使うだけでも良いのだが、
やはりネタにできるものが何かないか?という事で、
メタリックなロゴを作製してみる事にする・・(゚-゚)b
色々調べてみると、縦横向きが変わるとiPadは壁紙も
もちろん縦横に変わる・・という事は正方形の壁紙を
作らないといけないという事を知る・・なるほど!
で、iPadの液晶モニターサイズは【1024×768ドット】
という事ですから、壁紙サイズは【1024×1024pixel】
で解像度は【132】で用意する事にする。
色々試行錯誤の結果、出来上がったのが、コレ!

(  ̄ ̄ ̄ー ̄ ̄ ̄)フフフ・・・どぉ?
このターミネーター2に出てくる敵ターミネーター
のようなキラリン☆メタル!
個人的にはかなり気に入っているのですが・・(^-^;(笑)
と、ここから先は備忘録として、忘れないようにこの
メタリック作成方法をメモしてあるだけです・・。
興味ない方は、ココで読み終えて大丈夫です!はい。
01.フォトショップにおいて【1024×1024pixel】
解像度【132】モード【RGBカラー】背景【透明】
で新規キャンパスを用意。
「ビュー」から【定規】をチェックしておく。
02.イラストレーターファイルからロゴを別レイヤーに
ペースト。ファイルを【配置】
(この時ロゴの色は気にしなくて良い)
03.この時、気をつけるのが、左右の余白幅。左右共に
30mmは余裕があるようにしておく。
(これ以上だとiPadを縦にした際、ロゴが収まらない)
04.ロゴのバックのレイヤーを【brushed-metal-style】
という金属っぽいテスクチャをあらかじめダウン
ロードして組み込んでおき(brushed-metal-style.asl
をプリセット→スタイルの中にぶちこみ再起動。ウインドウ
→スタイル→右上三角ボタンをクリック→brushed-
metal-styleをクリック→アラートが出るので【追加】)、
それを選択、バケツ塗りマークで仕上げる。
この時点でこんな感じ。

05.ロゴの方のレイヤーを選択「レイヤー」
→「レイヤースタイル」から「ベヘルとエンボス」
スタイル→ベヘル(内側)
テクニック→滑らかに
深さ→300%
方向→上へ
サイズ→10〜30(ここで立体感が変わる)
ソフト→0
角度→120
包括光源を使用チェック
高度→30
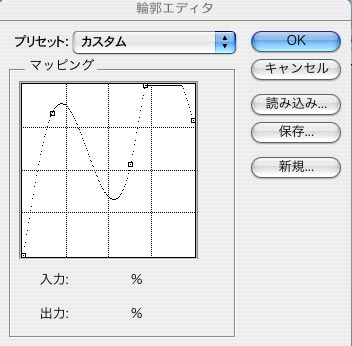
光沢輪郭→画像のようにグラフを修正(ここ肝)

ハイライトモード→スクリーン
不透明度→100
シャドウモード→乗算
不透明度→75
06.「グラデーションオーバーレイ」
描写モード→通常
不透明度→100
スタイル→線形(シェイプ内で作成)
角度→90
比率→100
07.「光彩(外側)」チェック→光方の微妙な調整
なので、ここはお好きにどうぞ!
08.「ドロップシャドウ」→浮いて見えた方が
よければチェック!浮きたくなければ必要無し!
